Additional classes can be used to vary this layout on a per- form basis. The bootstrap footer is ready to use in your project, you just need to copy and paste this code snippet.
Please see another footer design and I hope you like. For example, you may style the checkbox and radio buttons, the textarea can be expanded vertically while horizontal is disable better form validation is implemente select dropdowns with different styles, sizing is enhanced and others. Angular bootstrap popup login form. Code licensed MIT, docs CC BY 3. However, Internet Explorer and down is not supported.
It only allows you to create readymade components with precompiled CSS and scripts. This class reduces the gutters (the spaces between the columns). When used with a form, it makes it look more compact.

Here is the form above with the. This snippet is free and open source hence you can use it in your project.
In the default design, the creator has given you space to add images on one side and the form on one side. You can update the image with the gaming image you like. Enhance user experience using Font Awesome icons to identify first names, last names, contact numbers, and other relevant information. Using the most basic table markup, here’s how.
Moved to a Flat style Design from a gradient Style. All plugins Have been rewritten with ESSyntax. Bootstrap includes a bunch of CSS flexbox utility. In this post, we just create a simple form without any other plugin or library.
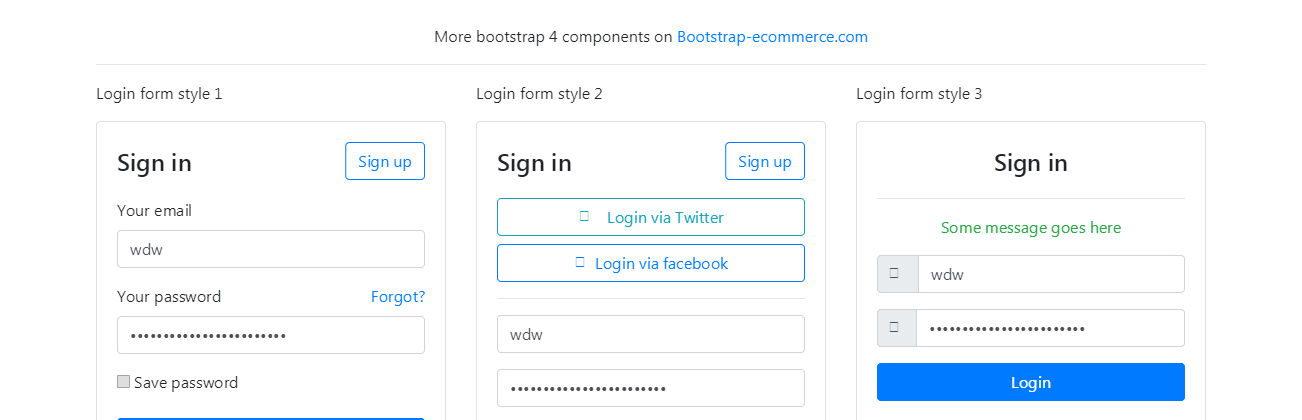
Pure HTML with HTMLvalidation. Below is the working example ofand sign in form. Used as login, subscribe or contact forms, all can be easily customized. Fully responsive and highly customizable, it has a very elegant, clean and flat design.
With the use of very soft colors, the design is a treat to the eyes. I have a select input field and I want to assign it a placeholder. Click on a new field.

Download this stylish bootstrap login form HTML template from smarteyeapps. This is one of the best free login form HTML template out there in the web you can simply use this template for all your web related project without any difficulty.
Now we have a form to play with. New Form Templates - Free Download. BOOTSTRAP TEMPLATE. See the docs for more information. In this demo we explain how to validate form using bootstrap 4.
.jpg)
No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.